The stack
Type
Community
Website
Visit site
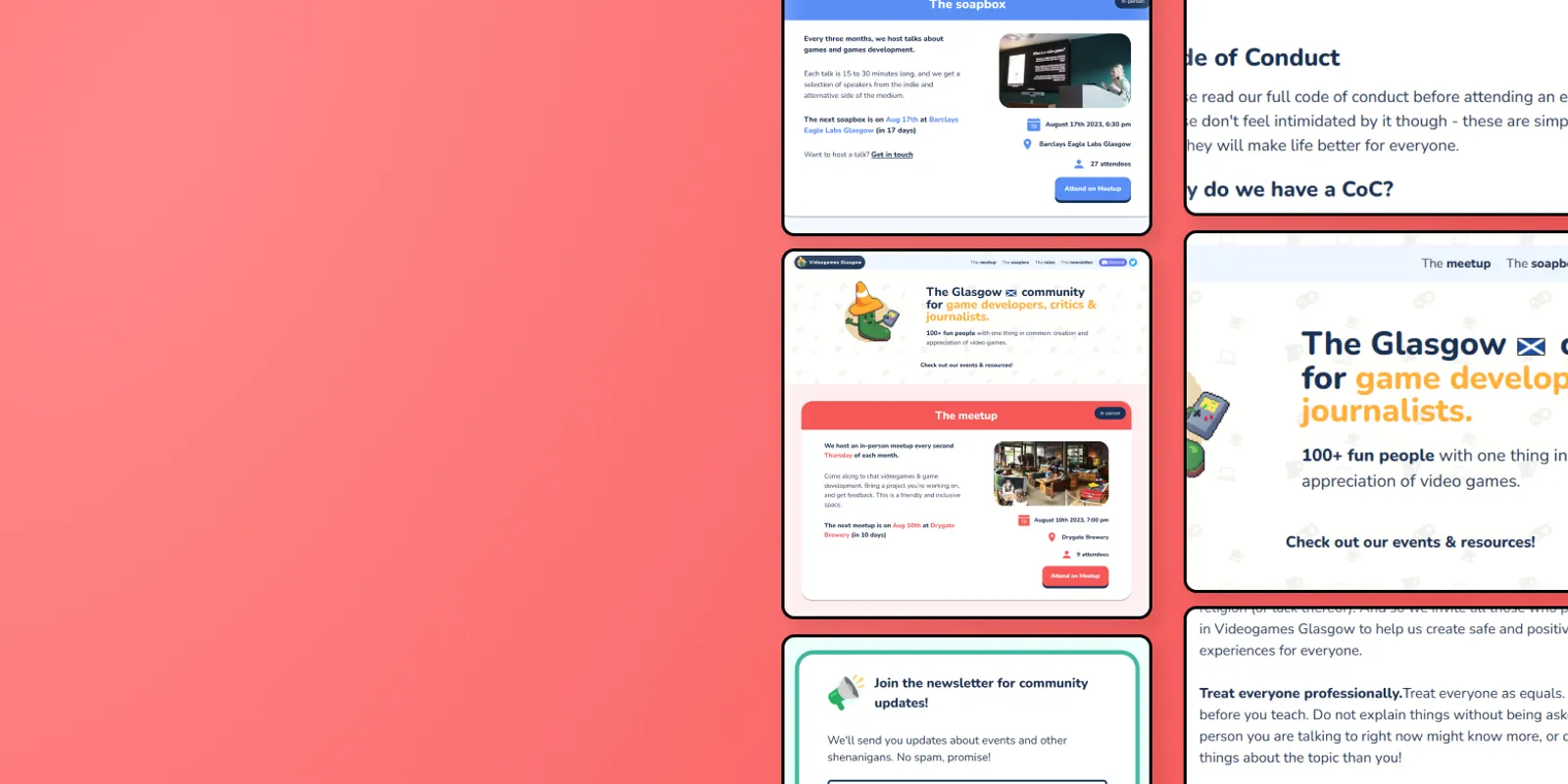
I built a simple site for a friend. There’s a bit more than meets the eye…
It’s statically generated with Astro, but the event listings are updated automatically at build time.
There’s a scheduled function on Netlify that uses Puppeteer.
Every day, it launches a headless Chrome instance on AWS, and pulls the list of events from the event company.
Filters them and uploads the data to JSONBin, and then triggers a rebuild with a webhook.
Why not just use their API?
The API costs £50 a month! Had to be creative…