What does “TACIT” mean?
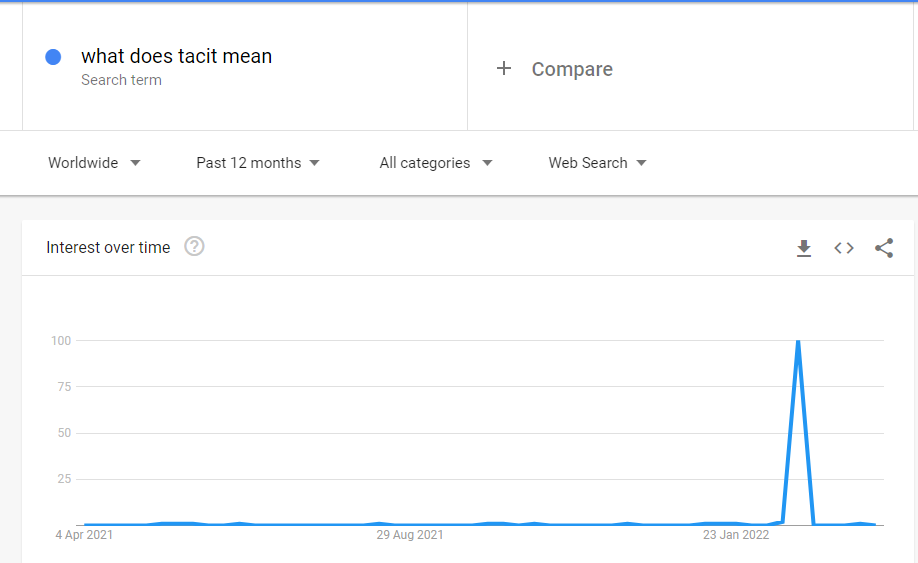
You’ll know Wordle — the smash 5-letter guessing game that’s made waves recently. When the daily word ticked over to “TACIT”, I marched to Google with a single phrase.
“What does TACIT mean?”
Turns out, so did everyone else.

The same happened for other less-obvious words. Epoxy, nymph, harry. Every time, accompanied with a spike in queries like “wordle 280 meaning”, “what does harry mean in wordle”.
What if we can harness the power of confusion?
I set out to build a simple site with the goal of getting it in the top 10 results for queries like the above.
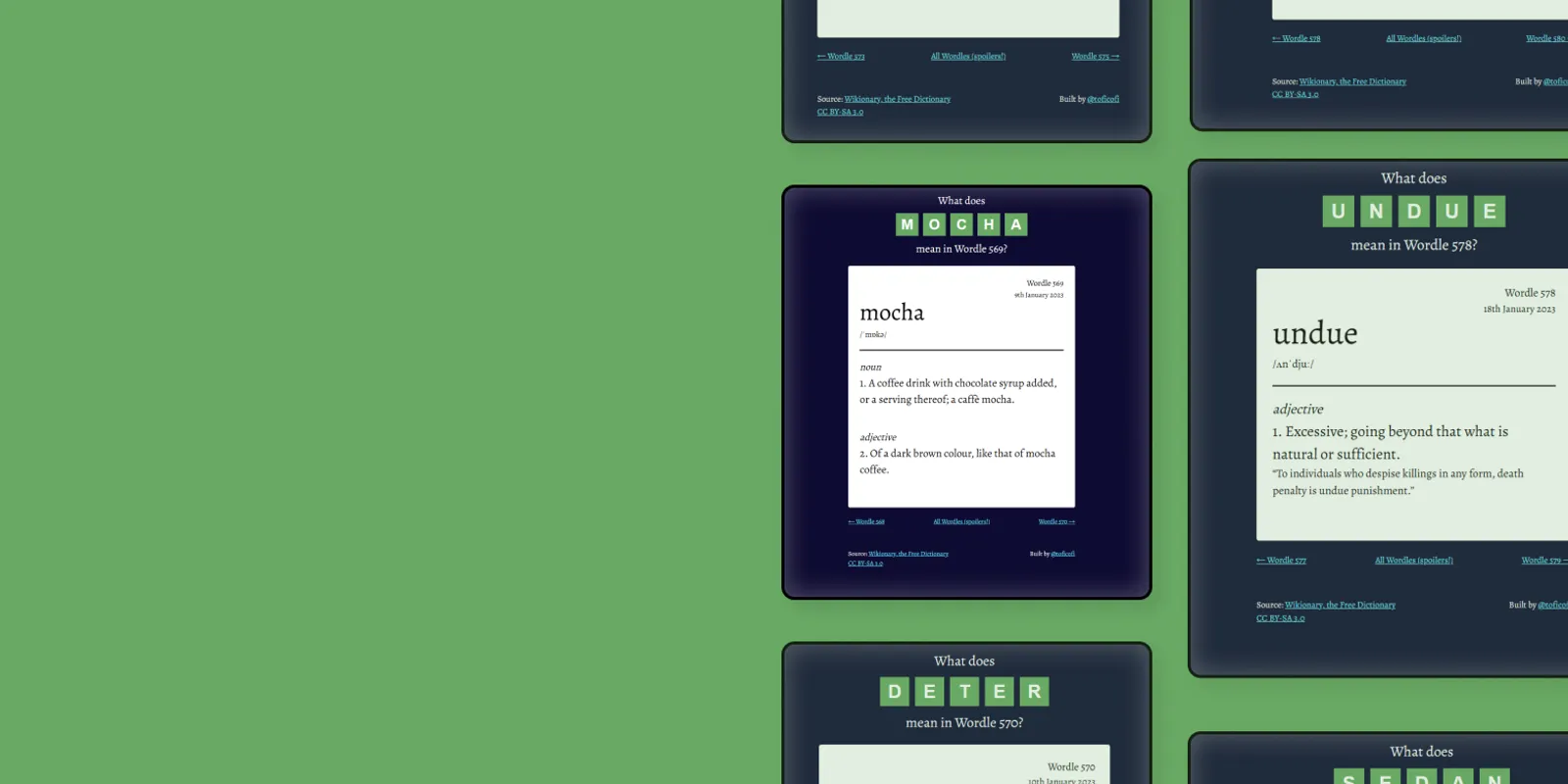
Meet WhatsThatWordle.com
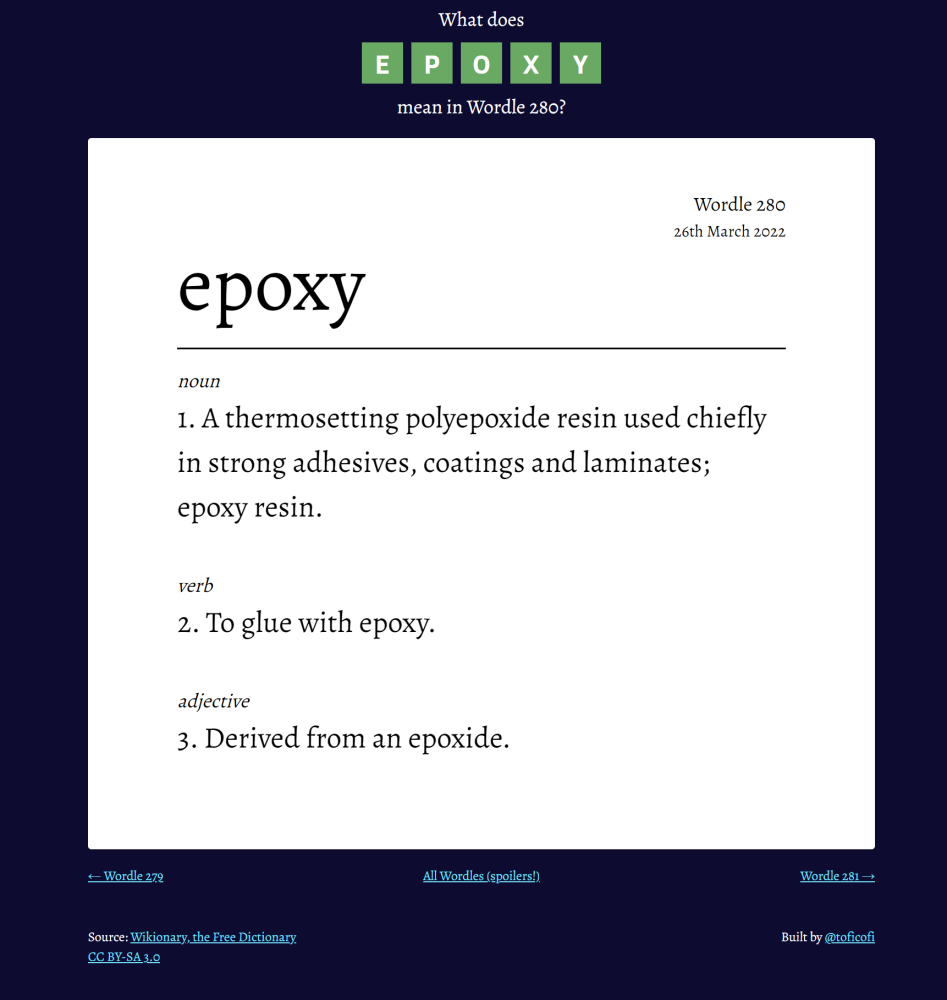
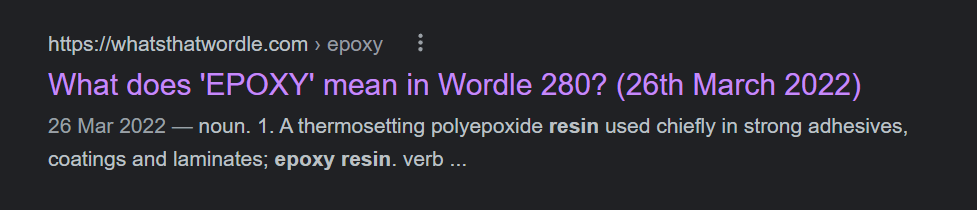
It’s got a page for every Wordle that has or will happen, with the top 3 dictionary definitions. Here’s the page for “EPOXY”, and the accompanying SERP & social embeds.



Here’s what I wanted to accomplish:
💭 Use a strong phrase for title & metadata that worked for variations of the question.
⚡ The site should be lightning-fast and accessible. It should perform on PageSpeed & Lighthouse with a responsive mobile layout.
⏰ The pages should be indexed in advance, so each page is freshly available on Google when the day comes.
How to make What’s That Wordle
- Pull the list of all 2309 Wordles from the game’s source. This covers the next 6 years of Wordle!
- Pipe every word through a Wiktionary API and save them all to a big JSON blob. Who needs databases?
- Design the page in Figma, and implement it in Vue. Or any tool, really.
- Use static generation to prebake the page for the next 200 words, so we don’t inundate Googlebot with words that are too far away.
- Stuff it with some tasty SEO metadata.
- BONUS: Create a variation of the page and use Puppeteer to snap social images for every word.
- Upload everything to Netlify’s free plan, buy the domain, link it up.
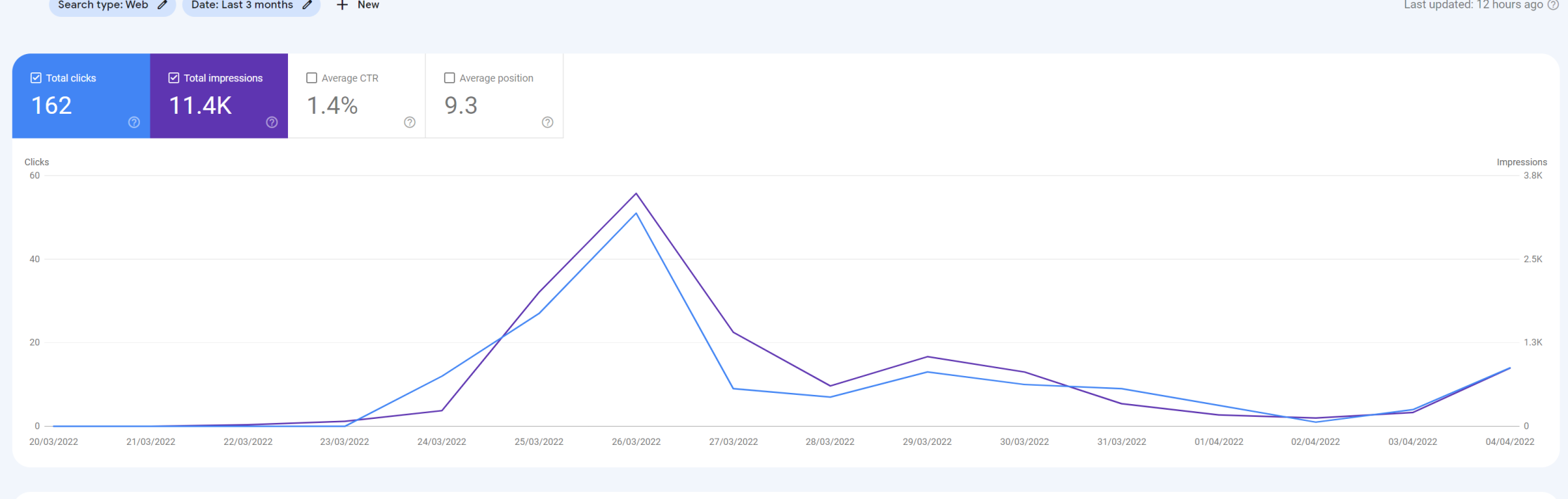
So, how did we do?
I’m pleasantly surprised - in the 7 days since I put it live, Google indexed most of the pages and it’s just hit 10k impressions. Most of those impressions are coming from trickier words. For the phrase “what does epoxy mean wordle”, it’s the #2 result!
Interestingly, it’s also had plenty of hits with queries in the form “wordle n”, so I’m glad I included the wordle number prominently in the metadata.

The words epoxy, nymph, and lowly were the top 3 words by impressions.
Takeaways
- Backlinks aren’t required to get ranked amongst the top ten for more specific queries.
- Being early to the hype means there’s much less to compete with.
- My site had an edge over the news outlets and pages which were manually writing content on the day the Wordle came out. By scraping the Wordle list and pre-generating the next few hundred Wordles - the page was already indexed when the day came!
- Impressions do not translate to clicks, even when it’s in the top 10. My CTR was around 1%. That’s fine! CTR wasn’t a goal this time :)